

| "); Append(htmlstr, String(mat[i][j])); Append(htmlstr, " | "); od; Append(htmlstr, "
Refer to the Full GAP help for more information.
")); end; # Output a nice header # ======================== WcHtmlOut("| A demonstration/test of HTML output for GAP | Russ Woodroofe |
GAP currently uses VT100 terminal commands to support some limited styling of output. The purpose of this demonstration is to propose using (a subset of) HTML as a more modern way to solve similar problems.
Essentially all modern operating systems support a control to display simple HTML. For example, Gap.app currently uses an NSTextView and NSAttributedString's to display HTML. The subset of HTML and CSS supported is limited, but this demonstration will already show the potential for this. It would be also possible to use a WebKit view to display a richer HTML dialect.
Although the following examples are for now limited to recent versions of Gap.app, I envision that either Gap.app could be ported to Windows/Linux, or else that similar support could easily be given from another frontend."); # Demonstrate graphics # ======================== Demo_Html_Heading("Use case: graphics"); WcHtmlOut("
One obvious use case is that it is easy to use HTML to insert graphical elements into a GAP command session. For example, GAP code could call GraphViz to display a graph, and insert the output inline into the output.
The following example figure is loaded from my webpage (requires internet).
"); WcHtmlOut("
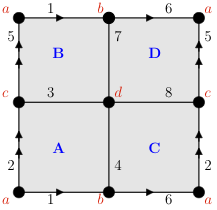
The following example is generated with the HTMLGraphList([3,1,2]);
command (requires fig2dev to be installed, which should come with xfig)
Try it yourself! For example:
HTMLGraphList(RandomMat(1,6,Integers)[1]);
Although basic HTML is certainly short of LaTeX or MathJax, it is already possible to express a rich subset of mathematical notations (superscripts, subscripts, italics, greek letters, special symbols, etc). Some examples follow:
"); WcHtmlOut("Sn = ⟨ g, h ⟩
∀ ε ∃ δ ∋ |x - x0| < δ ⇒ |f(x) - f(x0)| < ε
It would require only limited support from GAPDoc for Gap.app to be able to output the results of a help search inline to the GAP command session, with a link to the full article in GAP help.
An example follows. The links are set to point to gap-system.org to avoid file location problems, but could also easily refer to a location on the local disk.
"); # The html help is taken straight from the GAP documentation files, with # the only adjustment being adjusting the URLs to point to a universal location, # and some minification Demo_Html_Help("‣ SymmetricGroup( [filt, ]deg ) | ( function ) |
‣ SymmetricGroup( [filt, ]dom ) | ( function ) |
constructs the symmetric group of degree deg in the category given by the filter filt. If filt is not given it defaults to IsPermGroup (43.1-1). For more information on possible values of filt see section (50.1). In the second version, the function constructs the symmetric group on the points given in the set dom which must be a set of positive integers.
gap> SymmetricGroup(10); Sym( [ 1 .. 10 ] )
Note that permutation groups provide special treatment of symmetric and alternating groups, see 43.4.", "https://www.gap-system.org/Manuals/doc/ref/chap50.html#X858666F97BD85ABB"); # Demonstrate matrices # ======================== Demo_Html_Heading("Use case: display of matrices"); WcHtmlOut("
It is simple to output pretty matrices using HTML tables with a little CSS styling.
"); HTMLPrintMatrix(IdentityMat(3,Integers)); WcHtmlOut("The demonstration has installed a function HTMLPrintMatrix, which will pretty-print an arbitrary matrix in a similar manner. For example, the following command will pretty-print a random 4x5 matrix:
HTMLPrintMatrix(RandomMat(4,5,Integers));;